Векторная графика как будущее верстки
Основные тезисы:
- Преимущества вектора над растром.
- Зачем верстальщику иллюстратор?
- SVG - формат будущего!
- Вектор и Drupal.
Фотографии с лекции:


Меня зовут Евгений. Я арт-директор компании Inglobal (inglobal.ru).
Сразу скажу, к Drupal отношения я не имею. Моя тема несколько шире и выходит за границы одной системы. Она рассказывает о инструментах для работы с макетами перед версткой.
Моя тема называется Направление: Вектор

Эра растровой графики в верстке сайтов постепенно подходит к концу. И на смену ей уверенно приходит векторная графика.
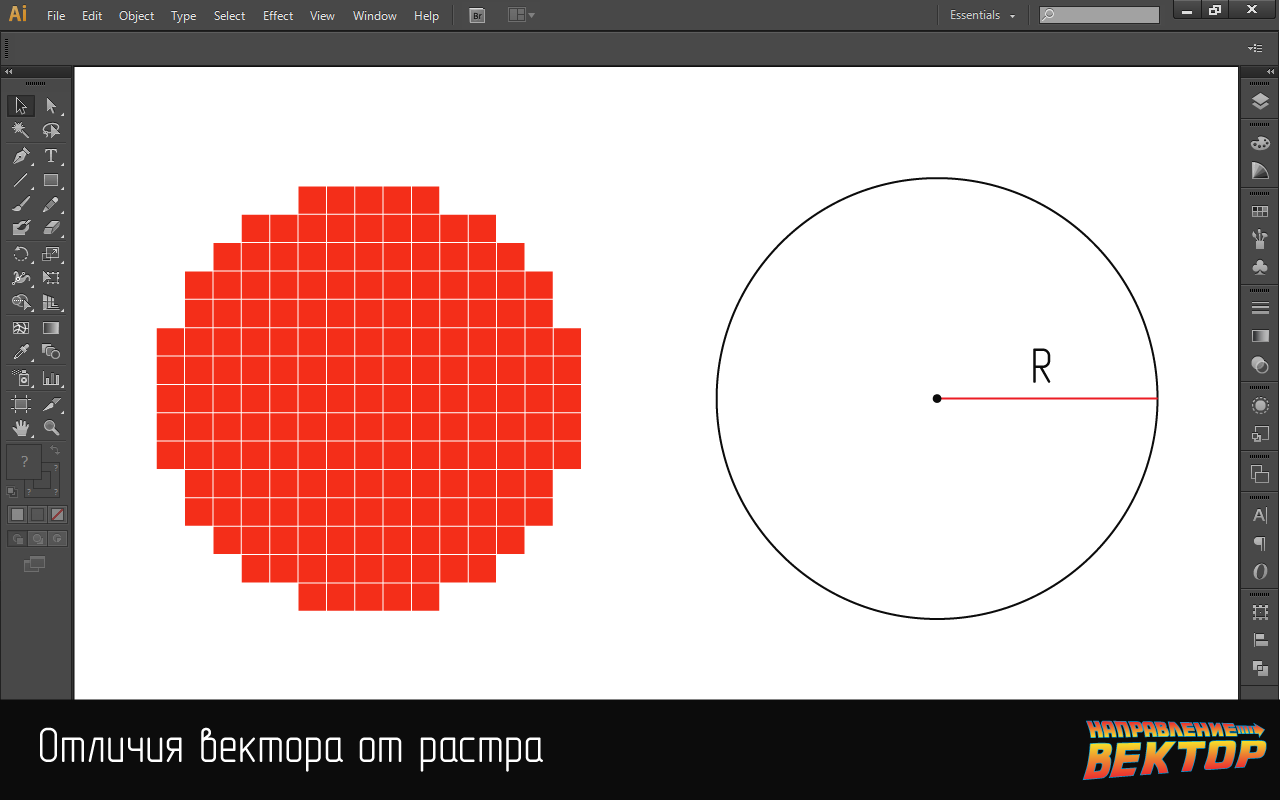
В чем разница между вектором и растром? Самое главное отличие: в растре изображение представлено в виде матрицы из пикселей. Пиксели все одинаковы по размеру и отличаются только цветом. Из этих пикселей и состоит изображение. В векторе же объекты являются графическими изображениями математических функций.

Например, возьмем круг. Чтобы его построить необходимо и достаточно знать:
- координаты центра окружности;
- значение радиуса (r);
- цвет заполнения (если есть, если нет - окружность считается прозрачной);
- толщина и цвет контура (если он есть, опять же).

Что эти различия нам дают? Преимущества!
Приемущества вектора над растром:
- Меньший вес файла. Вес не зависит от реальной величины объекта. Это позволяет, используя минимум информации, описать сколь угодно большой объект. При этом вес файла не изменится.
- Масштабируемость без потери качества. Можно бесконечно увеличивать, вращать или деформировать объект, например, тот же круг и при этом он будет оставаться идеально гладким. Никаких ухудшений качества картинки.
Где это может нам пригодиться? Да везде, где вес и размер имеет значение - в приложениях, баннерах, интерфейсе и т.д.
Естественно, мы говорим лишь о вебе - совсем пиксель не умрет. Фотографии и другие сложные графические объекты все равно останутся в растре. Конечно, в векторной графике существует возможность делать изображения, приближающиеся по детализации и цветопередаче к фотографиям и 3D-моделям, но создавать их намного сложнее и это требует проф. навыков.
Другое дело - простые формы: круги, многоугольники, линии, дуги и т.д. Из этих простых объектов легко делать плашки, линии, иконки, логотипы. Затем мы можем менять их размер, цвет, масштабировать их без потери качества. Привычный ранее для этих целей Photoshop здесь нам уже не поможет. Тут нужен более тонкий инструмент - векорный графический редактор - Adobe Illustrator, или как его ласково называют, - "люстра".

Зачем вообще Illustrator верстальщику?
Верстальщику, как и дизайнеру, проще работать в Иллюстраторе, нежели в Фотошопе. Я, например, всё что не касается фотографий, сложных визуальных эффектов, делаю именно там. Порой я даже делаю там какие-то простые заготовки, которые затем в Фотошопе довожу до нужного мне уровня. Почему? Очень просто:
- Скорость работы. В Иллюстраторе она на порядки выше. Особенно это касается работы с текстом. За секунды я могу "прокрутить" огромное количество имеющихся в системе шрифтов и выбрать нужный, тогда как в Фотошопе у меня бы это заняло куда больше времени.

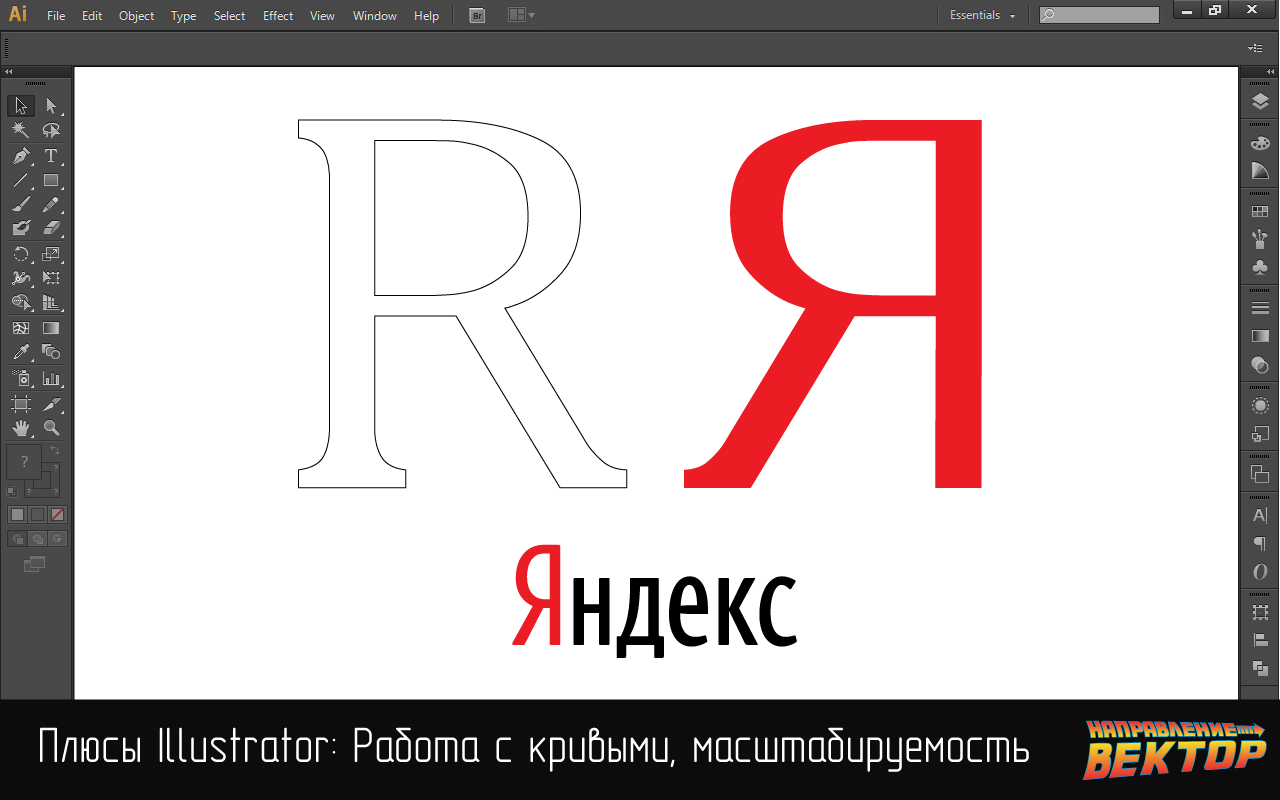
- Работа с кривыми. Рассмотрим на примере тех же шрифтов. Что по сути есть шрифт? Это набор векторных (кривых) линий. Именно поэтому он масштабируется без потери качества. До тех пор, пока мы не сделаем его растровым, конечно.
Итак, у меня есть шрифт, который очень нравится клиенту, но в котором как на зло только латинские символы. Работа с кривыми позволяет сделать из них кириллические. Возьмем например латинскую R и простым разворотом получаем из нее кириллическую Я. Я также могу убрать у нее засечки, чтобы она стала прямой. Могу вытянуть какую либо ее часть и сделать из этой буквы иконку или логотип. Причем получаемая картинка будет обладать всеми качествами вектора.
- Качество. Еще одна гиря на чашу весов в пользу Иллюстратора. Вставляя в проект векторные элементы, я уже не завишу от прихотей клиента - если он попросит увеличить логотип или иконки, я знаю, что они не расплывутся. А благодаря тому что Фотошоп уже довольно давно дружит с вектором, у меня не возникает проблем при переключению между этими программами.
Хотя в последнее время я все реже переключаюсь и работаю в основном в "люстре" и верстальщиков в своей компании потихоньку пересаживаю на него. Бесспорно будущее именно за вектором. И не только для дизайнера.
Иллюстратор заточен и готов и для верстки

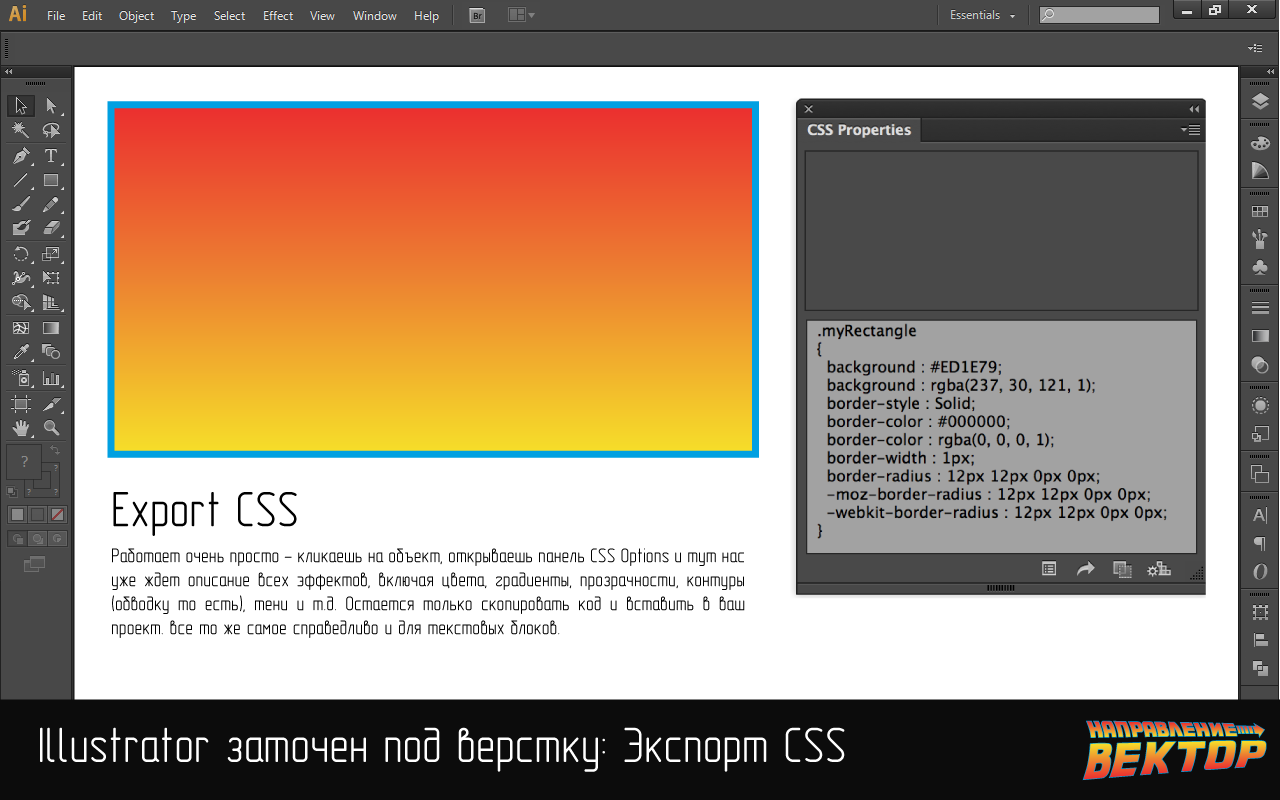
Одна из многих функций, упрощающих жизнь верстальщикам - экспорт CSS.
Работает очень просто - кликаешь на объект (в данном случае градиент с обводкой), открываешь панель CSS Options и тут нас уже ждет описание всех эффектов, включая цвета, градиенты, прозрачности, контуры (обводку то есть), тени и т.д. Остается только скопировать код и вставить в ваш проект. Все то же самое справедливо и для текстовых блоков.

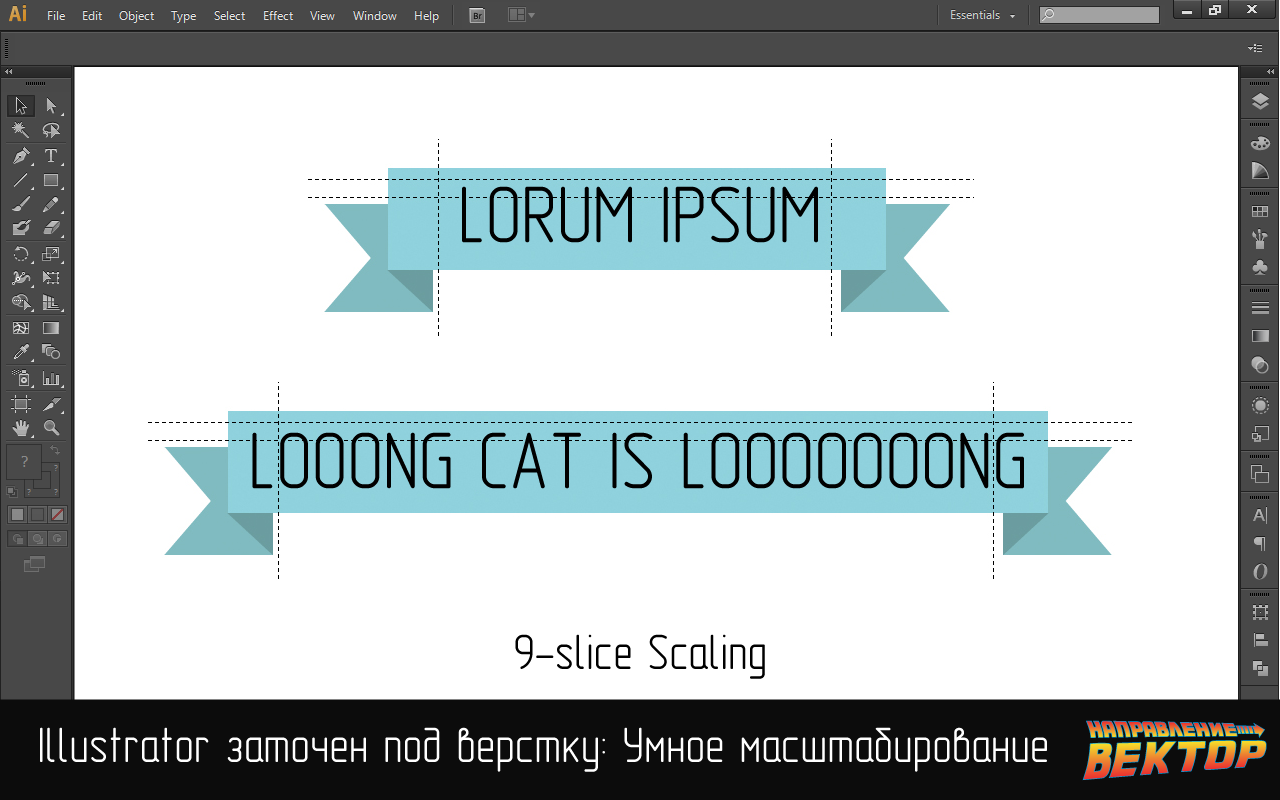
Ещё одна сравнительно новая функция - 9-и компонентное масштабирование. Предположим, у нас есть относительно сложный объект - лента с надписью на ней. Дизайнер, делавший ее уже давно пропал, а клиент просит увеличить надпись. Как масштабировать такой объект без деформаций?
Выделяем область, которая не будет тянуться - в нашем случае это хвостики ленты. Теперь мы можем свободно растягивать ленту, не боясь, что она деформируется.
Немаловажным подспорьем в жизни верстальщика является способность Иллюстратора экспортировать файлы формата SVG. Собственно все SVG, что вы когда либо использовали, сделаны в Иллюстраторе. Там же их можно редактировать.
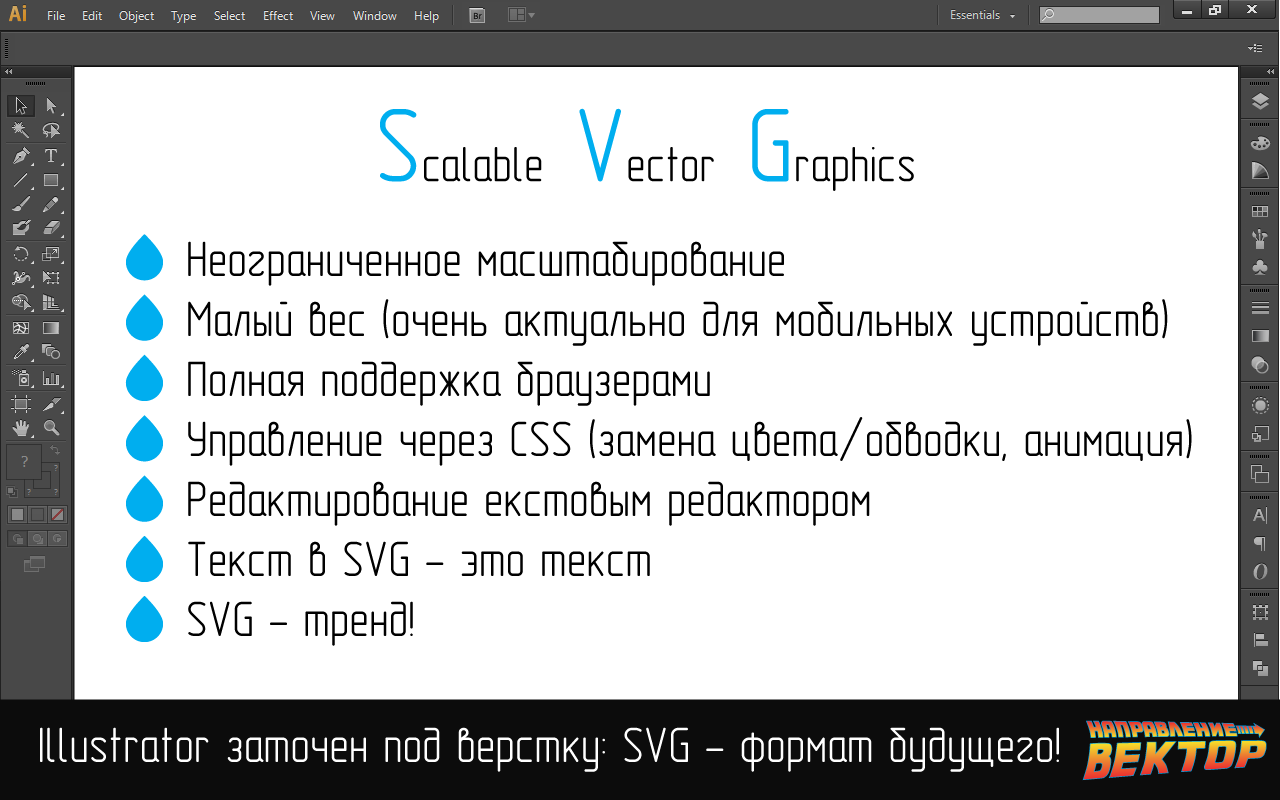
SVG - формат будущего!
Вот неполный список достоинств данного формата:

Без ложного пафоса можно сказать, что SVG это формат будущего!
C помощью Иллюстратора можно легко выделить все объекты с похожими свойствами в 2 клика и изменить их группой. Например поменять цветовую гамму сайта. Это эксклюзив Иллюстратора - в Фотошопе такого нет. Кроме того в Иллюстраторе есть инструмент умная пипетка, которая может копировать на выделенный объект стиль того объекта, в который пользователь "макнет" пипетку.

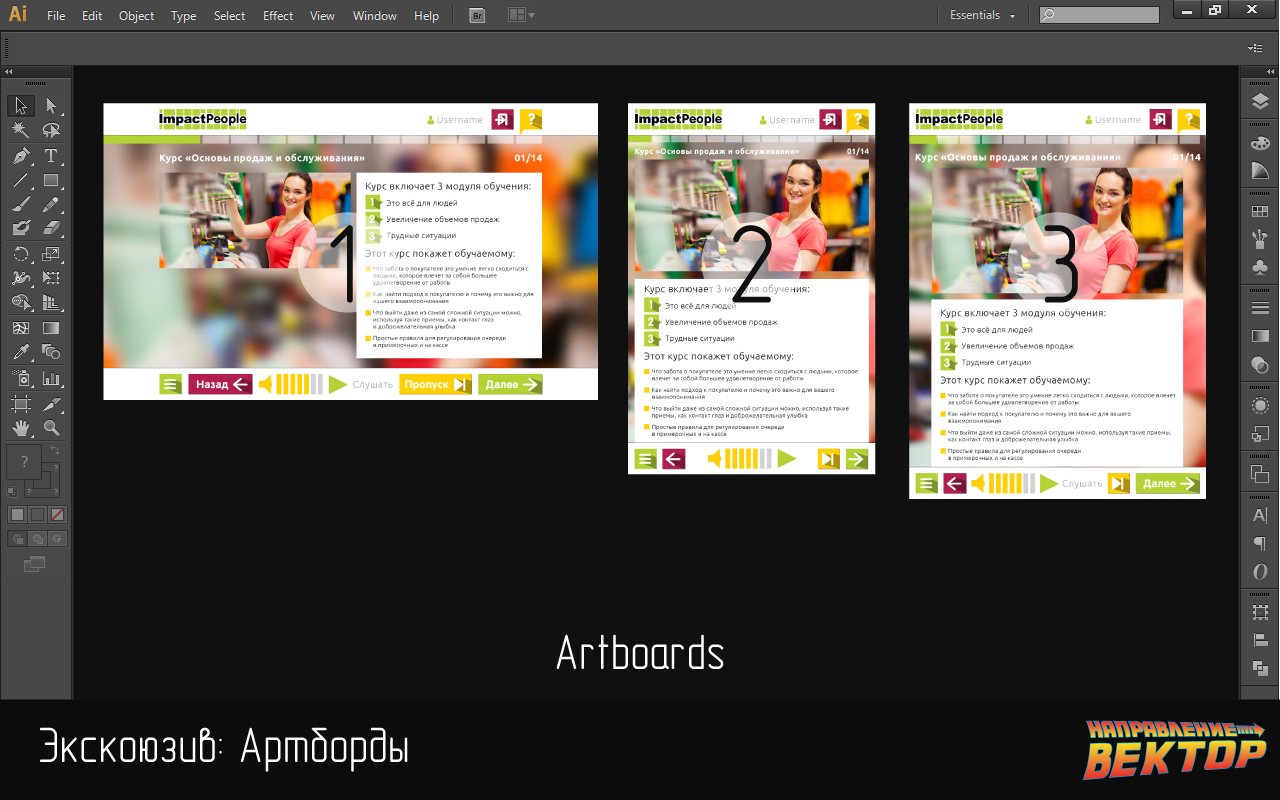
Эксклюзивные фишки Adobe Illustrator
В Иллюстраторе есть возможность создания нескольких артбордов, что очень удобно для адаптивного дизайна и создания вариантов одной и той же страницы. Пользователю видно сразу все варианты и не надо лазить по вкладкам и сравнивать "на глазок".
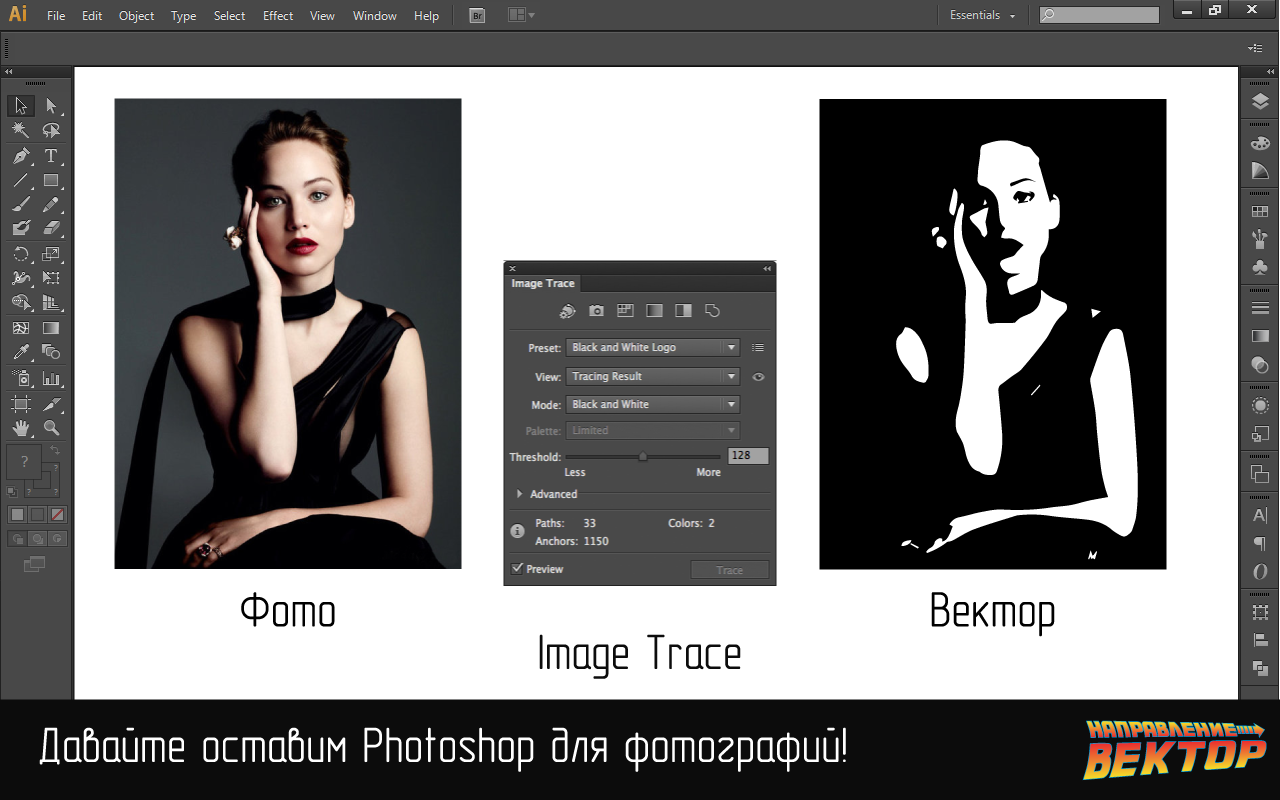
Ещё одна эксклюзивная фишка - трасировка. Берем любую растровую картинку или фотографию и делаем из неё векторное изображение. Которое затем мы можем использовать как иллюстрацию, лого или иконку даже без каких бы то ни было художественных навыков.

Так давайте же оставим Фотошоп для фотографий!
Векторная графика и Drupal
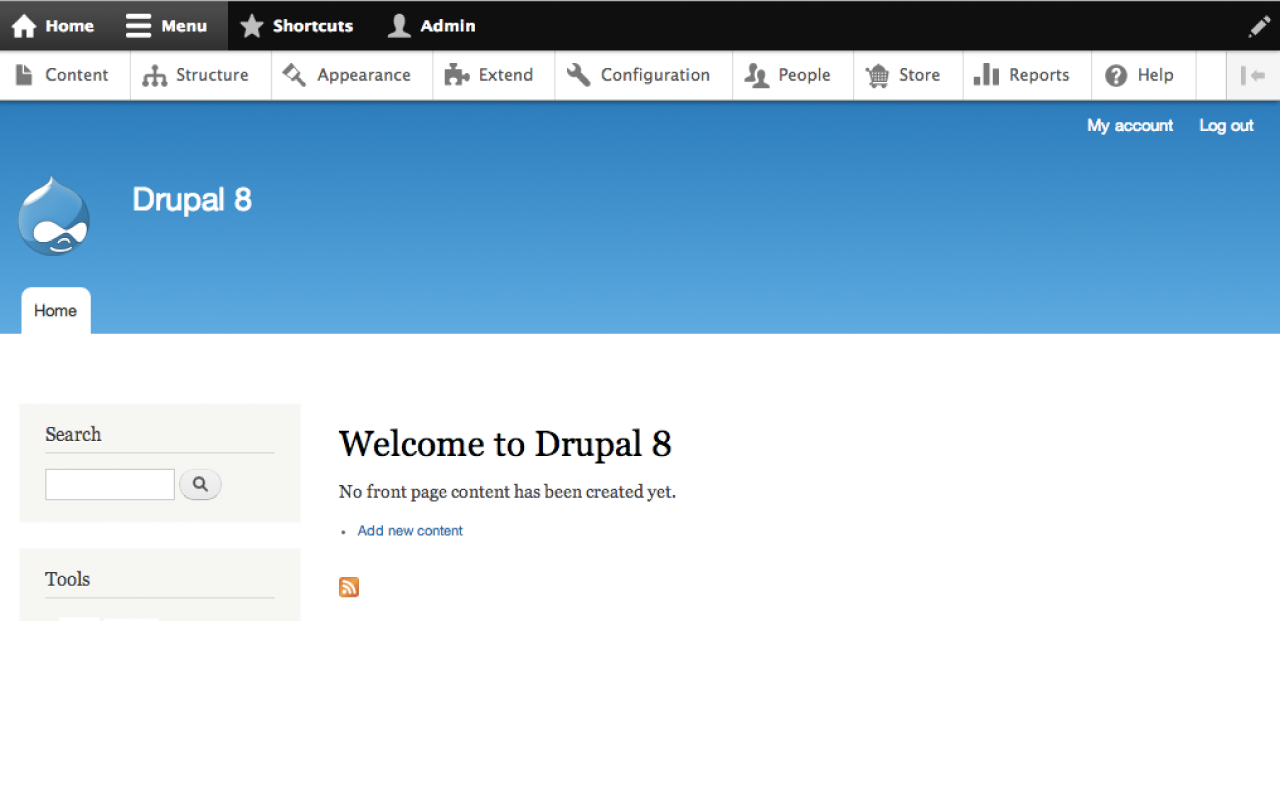
Drupal медленно но верно движется в сторону responsive, переход на него неизбежен. Чего далеко ходить - интерфейс Drupal 8 весь сделан с использованием векторных элементов в формате SVG, кстати.

Контакты
Я открыт для сотрудничества. У меня было несколько успешных проектов на Drupal с моим братом Юртаевым Андреем, которого вы все уже хорошо знаете. Мои контакты:
Моб. телефон: +7(916)823-75-95
E-mail: e_eds@mail.ru
Ссылка на портфолио: portfolios.ru/yurtaevgeny

Еще статьи по теме:
